Espaçamento de fontes
Quem já desenvolveu uma fonte digital sabe que o seu projeto vai muito além de apenas desenhar caracteres. Uma das fases que mais consome tempo – e o juízo – do type designer é calcular o espaço entre uma letra e outra.
Este processo tem um nome – espaçamento – e a partir de agora falaremos sobre o conceitos, principais métodos, plugins e treinamento de ajustes óticos. Se prepara que vem muita coisa por aí!
Espaçar, espaçar…
Quando estamos criando uma fonte digital, não estamos criando somente um conjunto de desenhos de caracteres (espaço positivo) em harmonia entre si. Estamos também concebendo também um outro conjunto, o conjunto de espaços em branco (negativo) entre estes caracteres. É da harmonia destes grupos, entre os espaços positivos e negativos, que se faz uma tipografia equilibrada e invisível.
O mexicano Cristóbal Henestrosa define em seu livro Como criar tipos: do esboço à tela, o espaçamento como a:
“(…) definição dos espaços laterais (proteções laterais ou sidebearings) que cada caractere tem à esquerda e à direita. Seu objetivo é que, independentemente de qual caractere venha antes ou depois, o ritmo se mantenha harmonioso e previsível”.
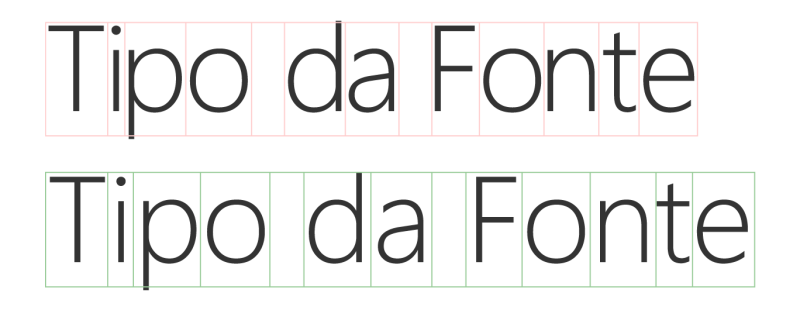
Desta forma, quando bem trabalhados, os caracteres são dispostos de uma forma em que não existe espaços excessivamente vagos ou, o contrário, aglomerados entre eles, criando uma mancha de texto consistente.

Princípios sobre espaçamento
Então, tudo muito bonito, tudo muito legal, mas… como funciona isso?
A primeira coisa que precisamos saber para iniciar o processo é sobre qual base este ele se apoia. Neste sentido, precisamos agora fazer uma pequena revisão sobre formas básicas geométricas e ajustes óticos.
Formas básicas e Ajustes óticos
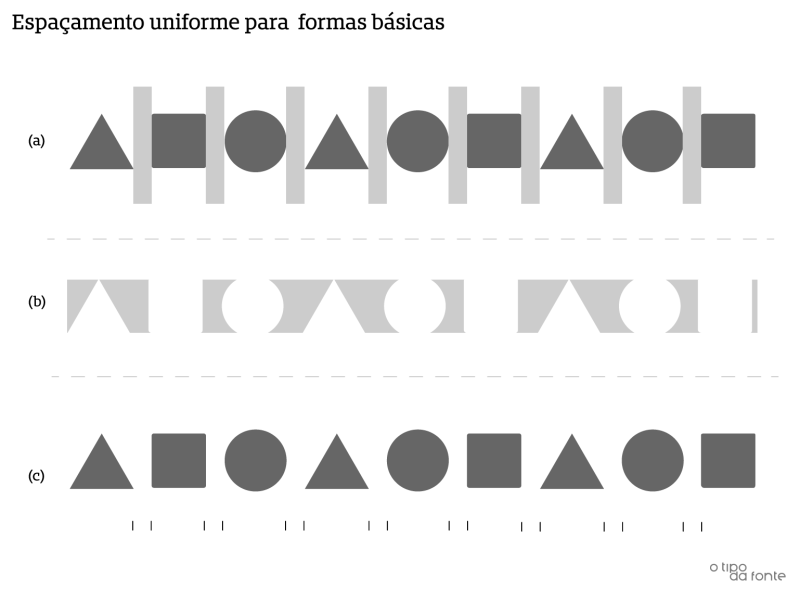
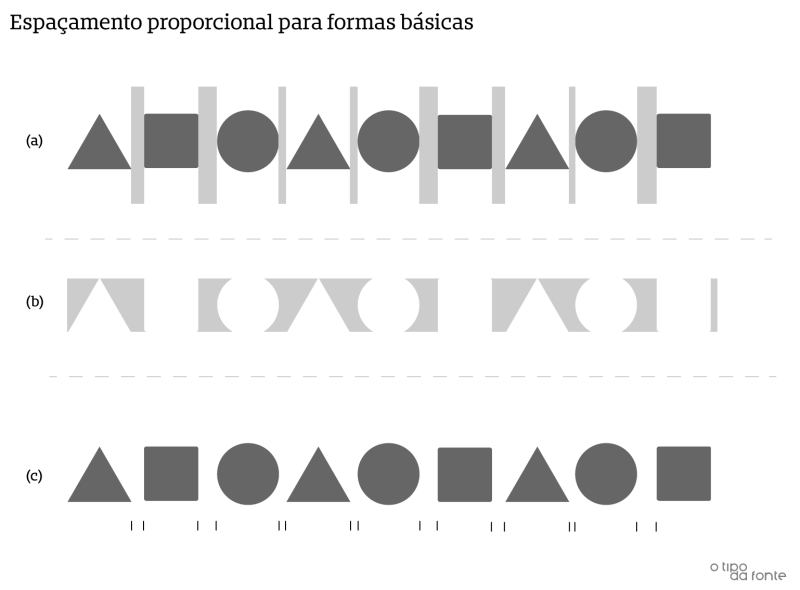
Os caracteres de um alfabetos podem ser resumidos em três formas geométricas básicas: quadrado, triângulo e círculo. Criar um texto é trabalhar com uma sequência destas formas lado a lado nas mais diversas combinações. O problema reside em como distribuir cada forma? Se utilizarmos a mesma distância entre estes elementos, perceberemos que eles acabam não parecendo estar igualmente distribuídos. Capisce?

Assim, é necessário que os espaços sejam tratados forma diferente dependendo se o encontro é entre formas retas, inclinadas ou curvas. A regra principal é observar o espaço negativo entre as letras. Em outras palavras: o espaço entre as letras deve ser ajustado para que todas as combinações, todas as possibilidades de espaço negativo, entre letras tenham a mesma área.

Como se faz o espaçamento dos caracteres?
Existem algumas técnicas para estudo do espaçamento de caracteres. Muitos type designers usam o olho treinado como principal método. Aqui, apresentaremos dois métodos bastante citados na literatura e também bastante utilizados: o de Walter Tracy e o de Miguel Dias.
O método de Walter Tracy

Walter Valentine Tracy foi um tipógrafo inglês nascido em 1914 e morto em 1995. Sua obra é composta por várias fontes para a Linotype. Caso queira conhecer um pouco sobre seu trabalho, sugerimos que conheça a galeria de suas fontes no My Fonts.
Em 1986, Walter Tracy definiu em seu livro Letters of Credit, a View of Type Design, alguns princípios sobre espaçamento que aprendera com Harry Smith durante os anos que trabalhou na Linotype.
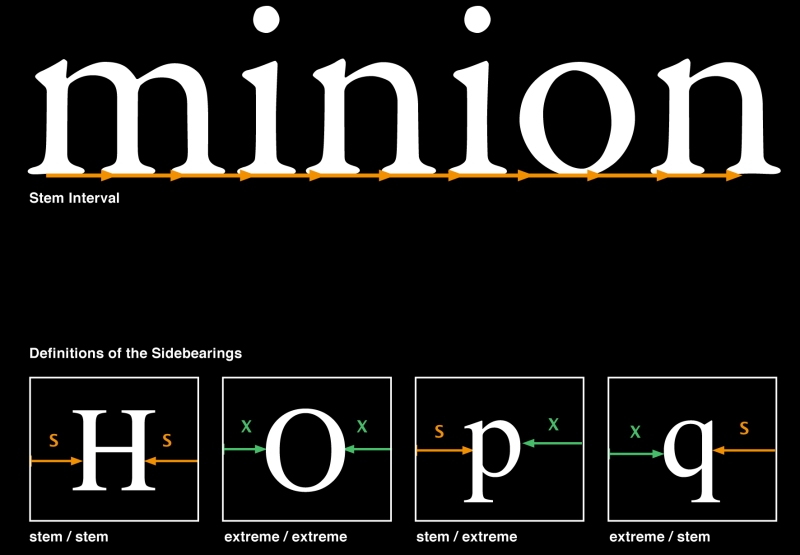
Seu método se baseia no espaçamento a partir de caracteres de controle, por se aproximarem das formas básicas que vimos anteriormente tanto em seu lado direito como esquerdo. Para as maiúsculas, o “H” e o “O”, enquanto que para as minúsculas, o “n” e novamente o “o”.
A partir daí surgem versões e versões. Como não tivemos acesso ao original, tentaremos colocar aqui uma junção do que vimos. Cristóbal Henestrosa e Fernando Mello divergem um pouco sobre onde começar o processo. Para o primeiro, devemos trabalhar inicialmente com o espaçamento das minúsculas e depois passar para as maiúsculas, enquanto Fernando Mello indica o contrário.
Nos dois casos, estes autores sugerem que o espaçamento deve ser pensado em conjunto e não em pares. Não adianta, por exemplo, testar o espaço entre um “o” e outro. O correto seria iniciar testando os trios nnn, ooo, HHH, OOO, a depender da ordem (se você deseja trabalhar com caixa-alta ou baixa inicialmente). Muitas vezes, os type designers utilizam até mais que um trio de letras para testar o espaçamento delas também.
Uma terceira abordagem também se mostrou bastante interessante. O presidente da FontLab, Thomas Phinney, apresenta uma versão se baseia na largura da contraforma do “n”. De posse desse valor, o espaço sugerido para as margens, os sidebearings, de “n” seria de 2/3 deste valor, enquanto o do “o” seria de aproximadamente 5/8.
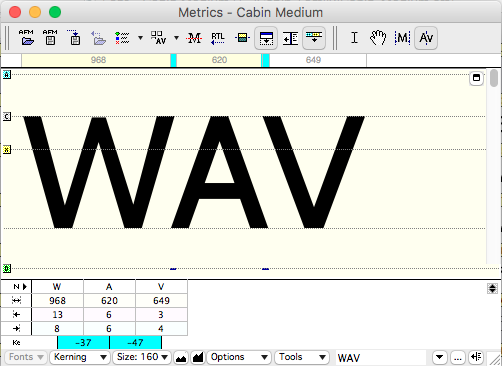
Os traços inclinados, que tem como caracteres de controle o “v” para as minúsculas e o “A” ou “V” para as maiúsculas, são também são ajustados visualmente. Em geral seus valores são mínimos, normalmente variando entre 0-10 UPM’s.

Uma vez definidos os espaçamentos para os caracteres de controle, a ideia é trabalhar com os outros caracteres observando a relação de cada lado deles com um dos caracteres de controle.
Por exemplo, a letra “q” tende a se comportar como um “o” em seu lado esquerdo e um “n” em seu lado direito. Entendeu? Daí nasce uma relação de dependência entre os demais caracteres e os de controle, o que ajuda a padronizar e organizar este trabalho.
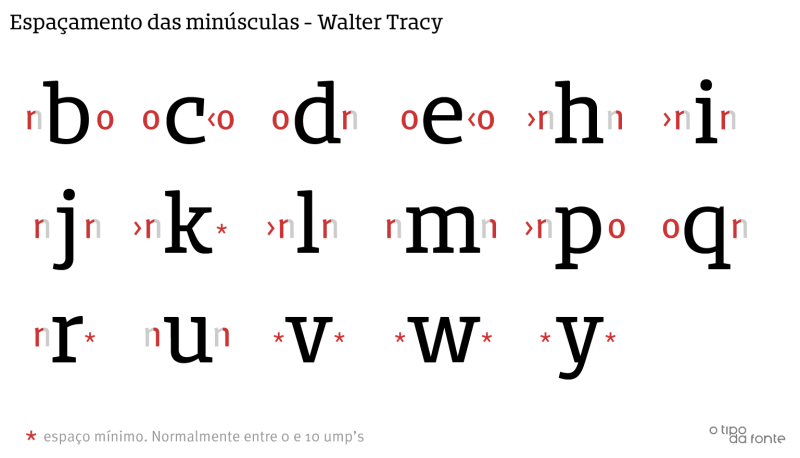
Assim, seu método gera uma tabela onde o espaçamento dos demais caracteres são definidos por esta dependência. Existe algumas diferenças entre as tabelas apresentadas por Thomas Phinney e por Fernando Mello. Abaixo, apresentamos a tabela apresentada pelo brasileiro. Esta nos pareceu gerar melhores resultados e ser mais facilmente compreendida.
Observe que ao lado das letras existe uma menor: um “n” ou um “o” na maioria das vezes. Quando somente um lado da letra estiver em vermelho, isso significa que o lado da letra em questão recebe o valor do espaçamento para o lado do caractere de controle demonstrado. Os sinais de “<” e “>” indicam valores levemente menores ou maiores, respectivamente.

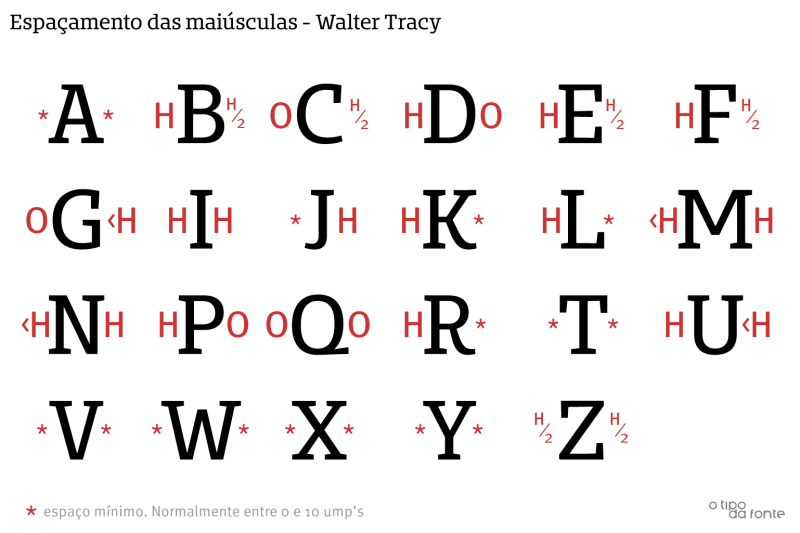
Para as maiúsculas vale o mesmo do modelo anterior, mas cabem duas ressalvas: 1. Os caracteres de controle agora são “H” e “O”; e 2. Como são formas simétricas, não é mais necessário dizer de o valor equivale do lado esquerdo ou do lado direito de um dos caracteres.

Vale lembrar que estes valores sua meras sugestões e que tudo acaba no final dependendo do seu olhar, ok?
Diego Maldonado nos lembrou em conversa que além de tudo, detalhes estilísticos de cada set também podem influenciar estes resultados. Existem grandes diferenças quando a fonte tem serifa ou não, quando o Q possui uma calda longa ou não, e por aí, vai. No final, confie no seu olhe e observe bastante o comportamento de fontes de qualidade, ok?


Ainda que seja considerado um método ultrapassado e duro, por tentar cravar valores para cada letra, o método de Walter Tracy ainda é bastante citado em livros e publicações sobre o assunto e é uma ótima forma de um estudante começar a estudar espaçamentos, desde que lembre que são apenas sugestões.
O método de Miguel Souza

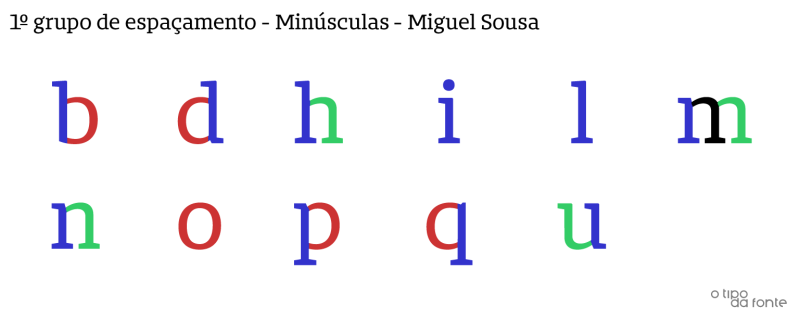
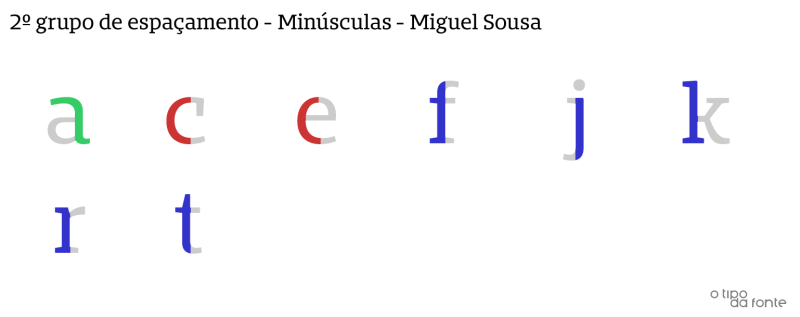
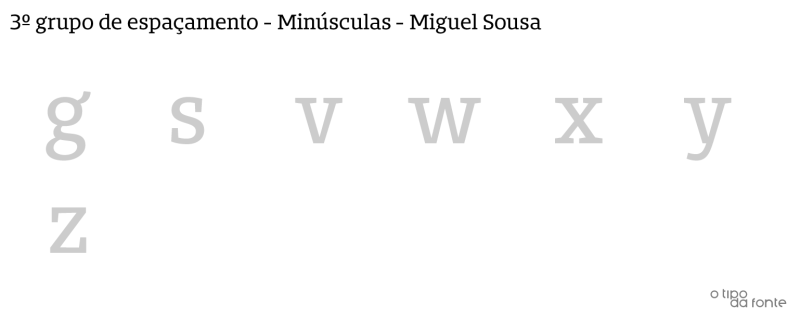
Miguel Sousa, tipógrafo luso-americano que trabalha na Adobe e que desenvolveu seus estudos em Reading, apresentou seu método de espaçamento primeiramente no fórum Typophile (infelizmente desativado. Deixaremos o link para o fórum somente como registro). Seu método separa as letras em três grandes grupos:
o primeiro é composto por letras em que o espaço de cada um dos lados destas letras está relacionado com outra letra do grupo. As com o formato redondo em um de seus lados, como o lado esquerdo do “d” ou do “q”, recebem a quantidade de espaço semelhante ao do “o”. No caso de hastes retas, como o lado esquerdo do “h”e do “b”, elas devem receber nestes lados o valor do espaçamento de “l”. E por aí vai.

O segundo grupo engloba letras em que um dos lados se relaciona com os espaçamento de uma das letras do grupo anterior, mas o outro não corresponde a nenhuma relação e deve ser calculado visualmente.
Como exemplo, pense na letra “r”. Em seu lado esquerdo ela possui normalmente uma haste vertical, recebendo o valor do espaçamento de “l”, entretanto, no seu lado direito o “r”tem uma forma única e deve ser calculado manualmente.

Por fim, o terceiro grupo é composto de letras cujos espaços laterais não guardam qualquer relação com outras letras. Neste caso, o designer terá que fazer todos os espaçamentos visualmente.

Em seu método, Miguel Sousa não cita o caso das caixa-altas, mas o trabalho de Fernando Mello cria 3 grupos para este espaçamento. Nestes grupos, o espaçamento se comporta de forma semelhante aos grupos anteriores. Temos, então, os seguinte grupos:
1º grupo: B D E F H I N O Q
2º grupo: C G J K L P R
3º grupo: A M S T U V W X Y Z
O método de Miguel Sousa é bastante aplicado por profissionais por não tentar fechar uma relação matemática, ele serve como referências por semelhança de forma. Assim, podemos trabalhar com o nosso olhar mas sem deixar de ter também se um mínimo de método para nos ajudar.
Espaçando como um profissional
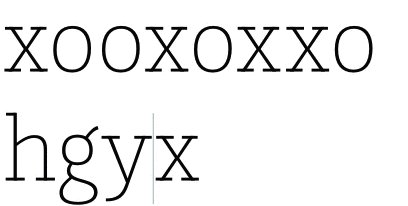
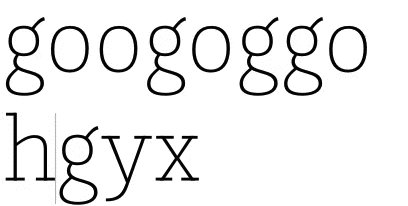
Como falamos durante o método de Walter Tracy, o cálculo de um espaçamento não pode/deve ser feito por pares. Assim, não podemos colocar um “n” seguido de outro e dizer que está com um espaço bom ou ruim. Todas as referências que encontramos sobre o assunto são unânimes em falar isso.
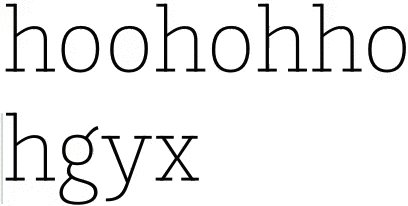
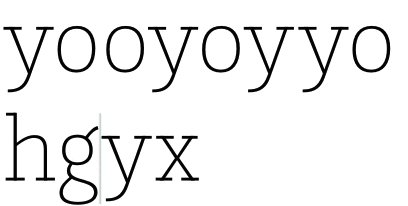
Independente de que letra começar em seus testes, lembre-se sempre de utilizar uma sequência numerosa destes caracteres. Assim, boa partes acabam trabalhando primeiramente com a repetição de nnnnnnn e depois disso trabalha-se com oooooooo. Uma vez definidos estes dois ajustes alterne as letras criando algo como noononno. este momento, a prática se aproxima do método de Walter Tracy, apesar de também ser próximo ao de Miguel Sousa.
Definidos os valores de seus caracteres de controle, é buscar nos demais caracteres relações de semelhança entre as principais formas gráficas: círculo, quadrado e triângulo, e daí sair fazendo relações e testando em sequências alternando a letra que está sendo trabalhada e caracteres de controle. Os testes seriam, por exemplo: nnnannnaannana ou nnnbnnnbbnnbnb e por aí vai.
O resto é com você e seu olho. Lembre-se apenas de manter um mínimo de relação entre as formas e de espaçar sempre observando tanto os caracteres em tamanho grande, como também em tamanho pequeno, para que os espaços não fiquem demasiadamente pequeno para leitura.
Por fim, note que alguns pares específicos não irão funcionar da mesma forma que outros, como, por exemplo, na combinação entre “V” e “A”. Neste caso, estamos falando em kerning. Procure evitar analisar tais pares por agora e foca somente no espaçamento, ok?
Pedindo ajuda aos amigos programadores
Para facilitar o processo, softwares de criação e edição de fontes acabam por gerar e adotar ferramentas que auxiliam no processo.
No Glyphs, por exemplo, existe a opção de criar placeholders, ou seja, caracteres que podem ser facilmente alterações para comparação dos espaçamento e de sua relação com outros caracteres de controle. A imagem abaixo demonstra um pouco melhor o processo e sua utilidade.

O barato mesmo da história são os plugins disponíveis e que podem tornar esta tarefa árdua em um processo bem mais simples. A grande vantagem destes programinhas é que como eles tem acesso ao seu projeto de fonte, às coordenadas de cada nó que constitui o desenho tipográfico, podendo calcular com precisão a área dos espaços negativos. Desta forma, eles podem analisar e intervir em cada relação possível.
LS Cadencer
Umas das principais ferramentas que aplicam o auto-espaçamento é o LS Cadencer. Lançado em novembro de 2015, ele é baseado no conceito de ritmo, resultado das pesquisas de doutorado de Frank E. Blokland. Lukas Schneider desenvolveu este plugin que trabalha na análise da distância entre o intervalo entre o início de uma haste até o início de outra.

HT Letterspacer
O HT Letterspacer foi desenvolvido pelo pessoal da Huerta Tipográfica como uma ferramenta própria para espaçamento. Além de ser free, é uma ferramenta que funciona muito bem não só para uma variação mas para toda uma família tipográfica.
Agora é tomar coragem e sair estudando e treinando seu olhar. Ao final, como disse Fernando Mello, aparentemente não existe um método definitivo que funcione para qualquer tipografia. No final, o olhar bem treinado será sempre a melhor ferramenta.
Esperamos que tenha gostado. Qualquer dúvida escreve para a gente. Se tiver gostado, indica para seu colegas de trabalho ou estudo!




