Kinetic Typography – Bota pra mover!
Também chamada Tipografia Dinâmica, Motion Typography ou Tipografia em Movimento, a Tipografia Cinética (em português) é uma mistura de técnicas de animação com texto, que resultam em vídeos onde o áudio de um filme (falas) ou uma música combina perfeitamente com a transcrição do que está sendo dito através de fontes e tipos que crescem, giram, encolhem, tremem, se desfazem, somem, aparecerem, giram, caem… Num fluxo frenético de informação visual bem elaborada e bem pensada e de tirar o fôlego.
O conceito é simples, mas se utilizado da maneira correta leva a animações fantásticas e bastante complexas. O texto deve ser apresentado no tempo certo a fim de evocar ou transmitir uma ideia, um tema ou uma emoção e sentimento. O vídeo abaixo é bem curto e bastante inspirador, e faz uso da técnica de uma maneira muito original.
Muito mais do que animar as palavras com efeitos legais e fisicamente surpreendentes, a kinetic typography busca intensificar a mensagem que se quer passar, vestindo o áudio com tipos e fontes que se adéquam a cada uma das várias ocasiões existentes dentro dele mesmo. A mágica dessa técnica é justamente saber que cada palavra expressa algo singular e único e pode ser expressa de uma maneira plural ao mesmo tempo. Ou seja, a mesma palavra pode ser expressada de formas diferentes em momentos diferentes do vídeo, onde elas possuem significados diferentes.
É aqui que a tipografia entra como a base e a alma dessa arte – cada fonte foi desenhada com um propósito, cada fonte transmite um sentimento, um emoção, cada fonte possui uma história e um contexto onde foi criada. Saber adequar o tipo da fonte escolhida à ideia do vídeo é o que diferencia a kinetic typography de um simples lyric vídeo, é o que diferencia designers de simples entusiastas iniciantes de um software de vídeo ou animação. E aproveitando o gancho, é dessa maneira que o termo “Tipografia como Narrativa”, empregado por Ellen Lupton no seu livro Pensar com Tipos, se encaixa perfeitamente. O tipo escolhido pelo designer deve ser essa narrativa do áudio, concretizando-a visualmente, incrementando e quem sabe até construindo do zero, o clima do vídeo.
Os Lyric Vídeos já eram bastante comuns na web, mas de uns anos pra cá o emprego da Kinetic Typography nos Lyric Vídeos foi o bOOm necessário para essa técnica virar tendência entre gravadoras famosas que disponibilizam um Lyric Vídeo bem produzido antes do VideoClip Oficial ser lançado. O mesmo aconteceu com produtoras, trailers de cinema, propagandas curtas, anúncios de conscientização e mais um monte de áreas distintas. Abaixo um dos vídeos que foi sucesso de visualização, é um lyric vídeo e ao mesmo tempo um produto de kinetic typography.
Engana-se quem acha que colocar tipos para se moverem em uma mídia é algo novo, recente ou que só existe (deriva) graças aos avanços da tipografia digital. Logo no século XVIII, começaram os primeiros estudos e criações de peças sobre Poesia Visual. Segundo Jorge Bacelar, a Poesia Visual “resulta da intersecção entre a poesia e a experimentação visual. Sendo a tipografia um meio visual por excelência é, no entanto, pela subordinação à fonética silábica ou alfabética, que o seu uso se universaliza e impõe.”.
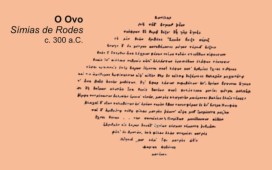
Até que se prove o contrário, a primeira aparição desse tipo de composição foi na Grécia Antiga, 300 anos antes de Cristo. O nome do poema é “O Ovo” e foi escrito por Simmias de Rode. Há achados na caligrafia oriental, que também utilizavam os versos dos poemas para formarem figuras. Os arranjos tipográficos de Charles-François Panard (1694-1765) provam que a poesia visual já existia antes mesmo do início do século XX, onde ela se popularizou.


Foi no início do século XX, com a figura de Guillaume Apollinare, que esse gênero ganhou intensidade, agora conhecido como Caligrama. O Caligrama é o resultado da relação de analogia direta entre a figura feita pelas palavras escritas e o que se quer passar com aquele texto. Foram muito populares nas vanguardas futuristas, dadaístas e pós-modernas. Segue alguns exemplos:


E mais atualmente, os experimentos tipográficos com palavras, ilustrados pelo trabalho único de Johnschen Kudos, retirados do livro Pensar com Tipos de Ellen Lupton.

A quantidade de fontes usadas nos vídeos também não está amarrada, mas deve-se manter um padrão seja ele qual for, a identidade e harmonia entre a fontes enriquece a peça. NUNCA escolha fontes aleatórias, teste as combinações antes – tudo deve ter um propósito, deve ter um sentido. Abuse do pesos e dos tamanhos, essa é uma parte divertida da kinetic typography. Sobre os softwares, os mais comuns utilizados para tais fins são: Adobe After Effects, Apple Motion e Adobe Flash. Agora é por em prática e espalhar seu trabalho na rede.


Um dos melhores vídeos de Tipografia Cinética que eu conheço é este daqui, tirado do filme Pulp Fiction. Espero que gostem.
[youtube http://www.youtube.com/watch?v=hBuxR4hAPKs&w=420&h=315%5D
Muito boa a pesquisa do Blog – Creio que o uso da animação da tipografia é realmente muito antiga – Ela reforça a informação dando personalidade a escrita. O uso do recurso no cinema deve ter tido seu início nas primeiras aberturas animadas e nos créditos finais. Já a publicidade usa e abusa dos efeitos – preços de produtos anunciados que caem produzindo barulhos e fumaçinhas nos comercial irritantes do varejo de hoje e letrinhas que animavam os reclames dos anos dourados como esse das casas Pernambucanas = [youtube http://www.youtube.com/watch?v=x8BqssumpvU&feature=related