E essa letra? Porque está tão distante da outra?
Já notou que em alguns textos, os caracteres se posicionam de um forma estranha e parecem estar mais próximos de uns do que de outros? Normalmente este problema se acontece por causa da falta de um ajuste no Kerning e/ou no Tracking do texto.
Para começarmos a falar sobre o assunto precisamos aprender sobre o espaçamentos entre tipos. Voltando um pouco no tempo, quando a impressão era ainda em tipos de metal, dividiu-se as famílias tipográficas em dois grupos: as monoespaçadas e as proporcionais.
As monoespaçadas (também chamadas não-proporcionais ou ainda largura fixa) são fontes cujo o EME (medida de largura tipográfica derivada do tamanho do tipo “M”) é igual para todos os caracteres.
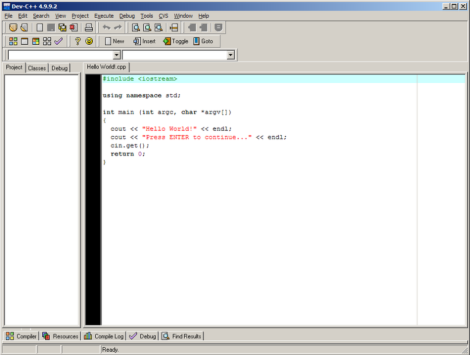
Fontes monoespaçadas são bastante utilizadas por programadores em seus editores de código fonte. O padrão proporcional de espaçamento acaba por destacar todas as letras e pequenos caracteres, na leitura tradicional tem importância menor (como o “,” e o “!”), ganham espaço e acabam se sobressaindo.

Uma das fontes monoespaçadas mais conhecidas é a Courier, projetada por Howard “Bud” Kettler em 1955. A Courier foi projetada para assemelhar a saída de uma batida de máquina de escrever. Mas bem, isso é assunto para outro post.

Esse efeito, pode ser muito apreciado na computação, entretanto, no dia a dia, as pessoas preferem ler textos cujo espaço entre os caracteres é igual e não a sua largura.

Assim, tipógrafos começaram a produzir fontes chamadas de proporcionais. Em geral essas fontes possuem mais fácil leitura.

Kerning
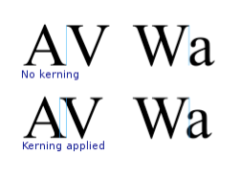
Mesmo utilizando fontes proporcionais, se as letras de uma fonte forem espacejadas muito uniformemente, produzirão um padrão não uniforme.
Os caracteres que mais se diferenciam em sua largura são os longos: W, Q, Z, M, D, O e U, além dos mais estreitos: i, t, l e 1. Em tipos de metal, uma letra assim, extravasa do lingote de chumbo que a sustenta, permitindo a aproximação de outras).
O kerning, que falamos pela primeira vez nesse post, diz respeito ao distânciamento entre dois caracteres e como eles devem ser ajustados para harmonizarem a composição.
É o processo de ajuste do espaço entre caracteres em uma fonte proporcional.
Normalmente, o Kerning é realizado automaticamente pelos principais softwares de composição visual, mas em alguns casos, o designer tem que botar a mão na massa e fazer o controle desse distanciamento caractere por caractere.

Quem quiser brincar um pouco de ajustar manualmente o Kerning, pode conferir aqui nesse post.
Tracking ou Espacejamento
Diferente do Kerning, que trabalha com o espaço entre vizinhos, o Tracking diz respeito ao espacejamento global entre as letras.
Tracking refere-se ao ajuste das distâncias entre um grupo de letras.
Esse é um recurso que pode ser bastante interessante em uma composição visual. Criar um campo mais arejado, com espacejamento maior, pode criar um espaço mais nobre.

O Tracking é utilizando também em texto animado. É um recurso comum apresentar no vídeo um texto com o tracking “estourado” e aos poucos ir diminuindo até que o texto alcançe o seu ideal de espacejamento.
O espacejamento pode ser utilizando como recurso, cuidado somente para não cair na tentação de utilizar o tracking negativo. Ele é desaconselhado e só deve ser usado para ajustar espaços em textos com alinhamento justificado (caso também não recomendado).

Referências
Lupton, Ellen. Pensar com Tipos: Guia para designers, escritores, editores e estudantes. Cosac Naify: São Paulo, 2006.
Beaird, Jason. Princípios do web design maravilhoso. Alta Books: Rio de Janeiro, 2007.
Wikipédia. Em (Tipography). Disponível em: http://en.wikipedia.org/wiki/Em_(typography)#CSS
Wikipédia. Typeface. Disponível em: http://en.wikipedia.org/wiki/Typeface

Pingback: Entrelinha & Alinhamento | O Tipo da Fonte
Muito obrigado pelo esclarecimento! Estou criando um tipograma e estou cheio de duvidas! Vlw!